خاصیت display در css + مثال های کاربردی از display
- خاصیت display در css + مثال های کاربردی از display
چگونه از display در Css استفاده کنیم ؟ منظور از Display چیست؟ چگونه میتوانیم یک بلاک را به صورت خطی چاپ کنیم؟ منظور از inline چیست؟ در این مقاله میخواهیم با خاصیت display یا ویژگی display به صورت کامل آشنا بشیم.
سرفصلهای پست
خاصیت display
با استفاده از خاصیت display می تونیم نحوه نمایش عناصر رو تغییر بدیم، و حتی به ماهیت اون ها هم دسترسی داشته باشیم.
خاصیت display مقادیر متفاوتی رو می تونه قبول کنه که مهم ترین اون ها عبارتند از:
- inline
- inline-
- table
- grid
- flex
تو این مقاله، ما سه مقدار اول رو بررسی می کنیم و دو مقدار آخر رو در مقاله های flexbox و grid system بررسی میکنیم.
مرور مقادیر inline و
بیاین یک بار دیگه به یکی از مثال های مقاله مفاهیم inline و نگاه کنیم.
کد HTML:
<span class="span1"> SPAN 1 </span>
<span class="span2"> SPAN 2 </span>کد CSS:
.span1{
color:white;
background-color:red;
padding:5px;
}
.span2{
color:white;
background-color:blue;
padding:5px;
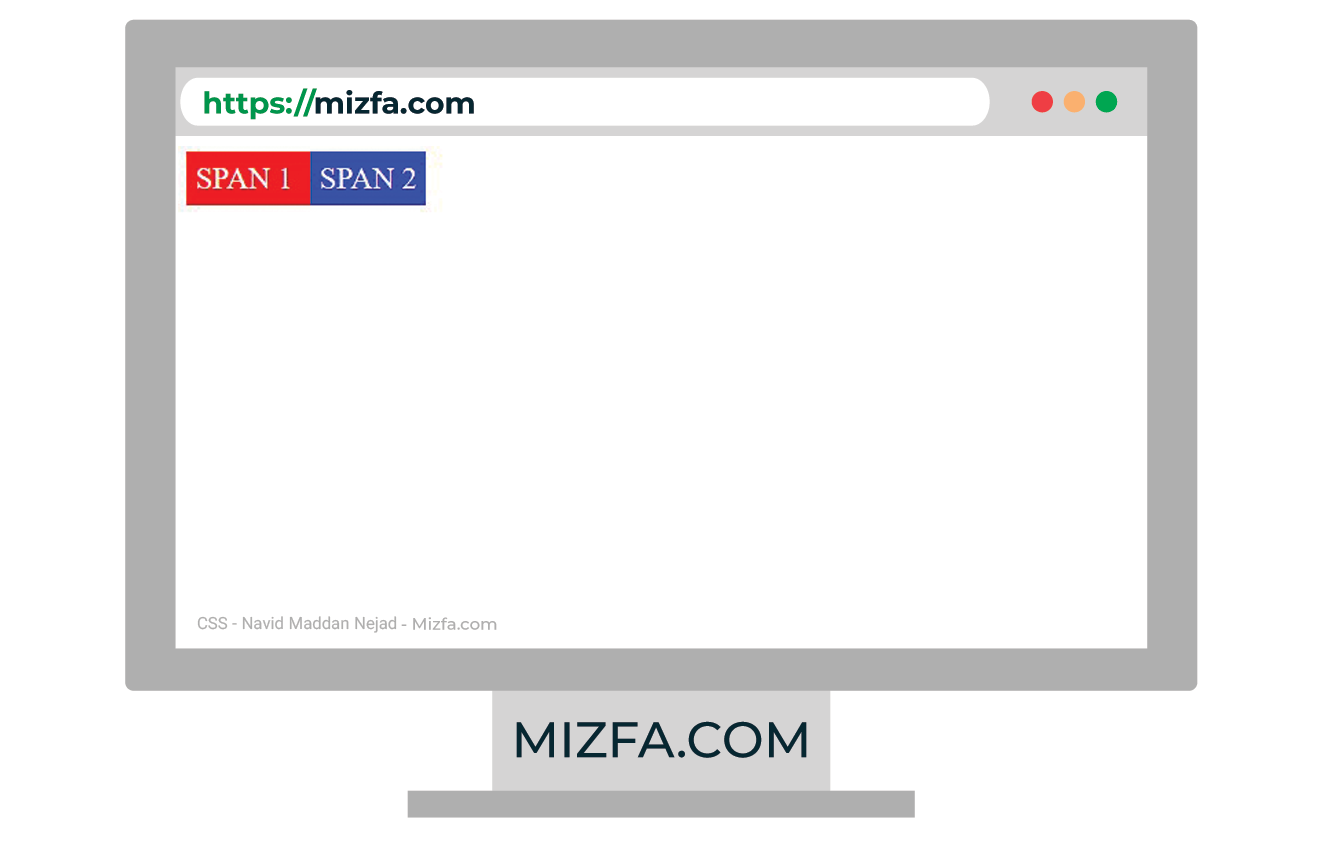
}نتیجه:
یاد گرفتیم که نحوه نمایش inline سه ویژگی داشت:- یه خط رو اشغال نمی کرد.
- نمیتونست width و height قبول کنه.
- در padding و margin بالا و پایین عنصر، به مشکل برمیخورد.
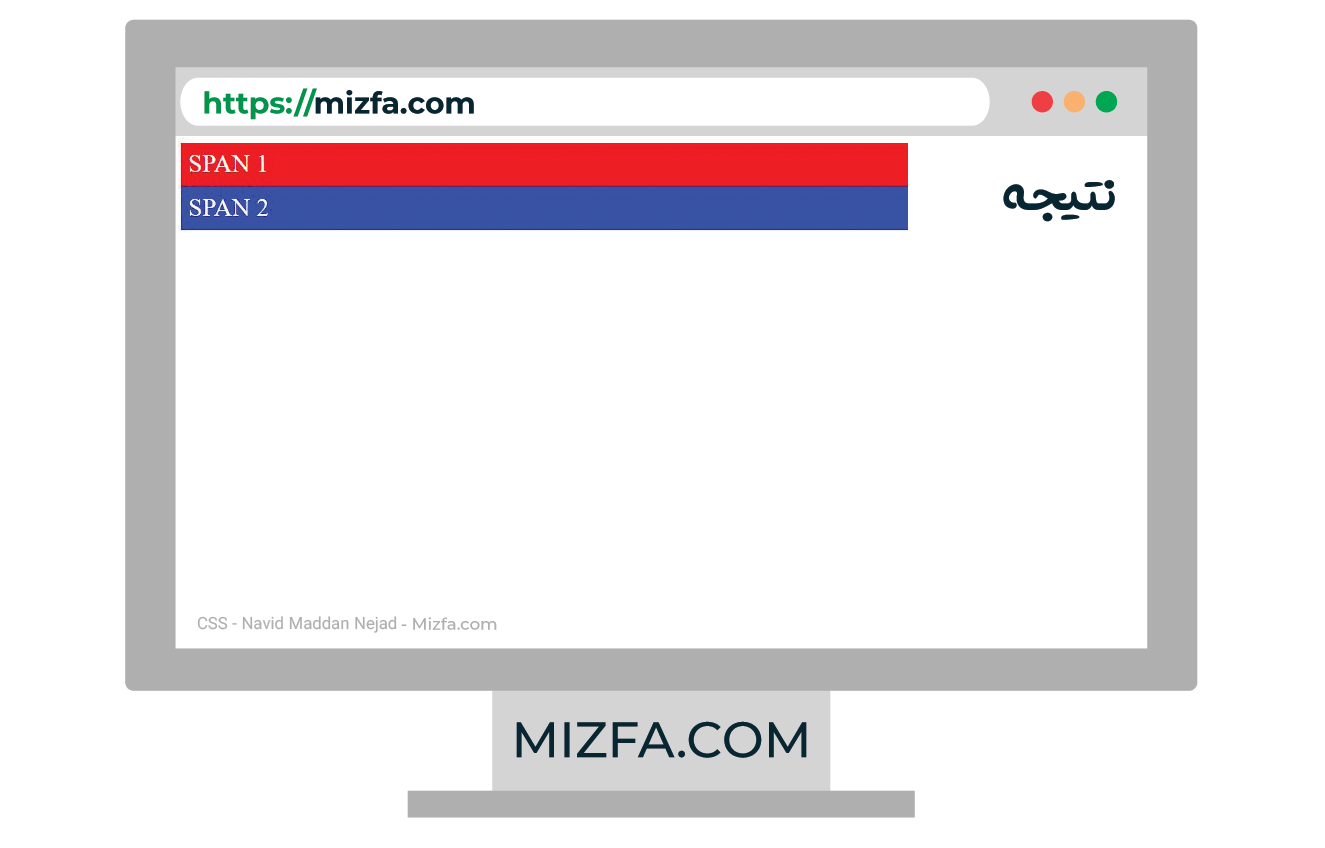
حالا چطوری این مشکلات رو برطرف کنیم؟ کافیه نحوه نمایش این دو عنصر رو تغییر بدیم. پس کد CSS رو به شکل زیر مینویسیم:
.span1{
display: ;
color:white;
background-color:red;
padding:5px;
}
.span2{
display: ;
color:white;
background-color:blue;
padding:5px;
}نتیجه هم به فرم زیر تغییر میکنه:
همونطور که میبینیم، برخلاف اینکه نحوه نمایش پیش فرض عنصر مورد نظر، inline هست، اما تونستیم با استفاده از خاصیت display اون رو به یک عنصر تبدیل کنیم.این کار رو به صورت برعکس با عناصر هم میشه انجام داد. به مثال زیر توجه کنین:
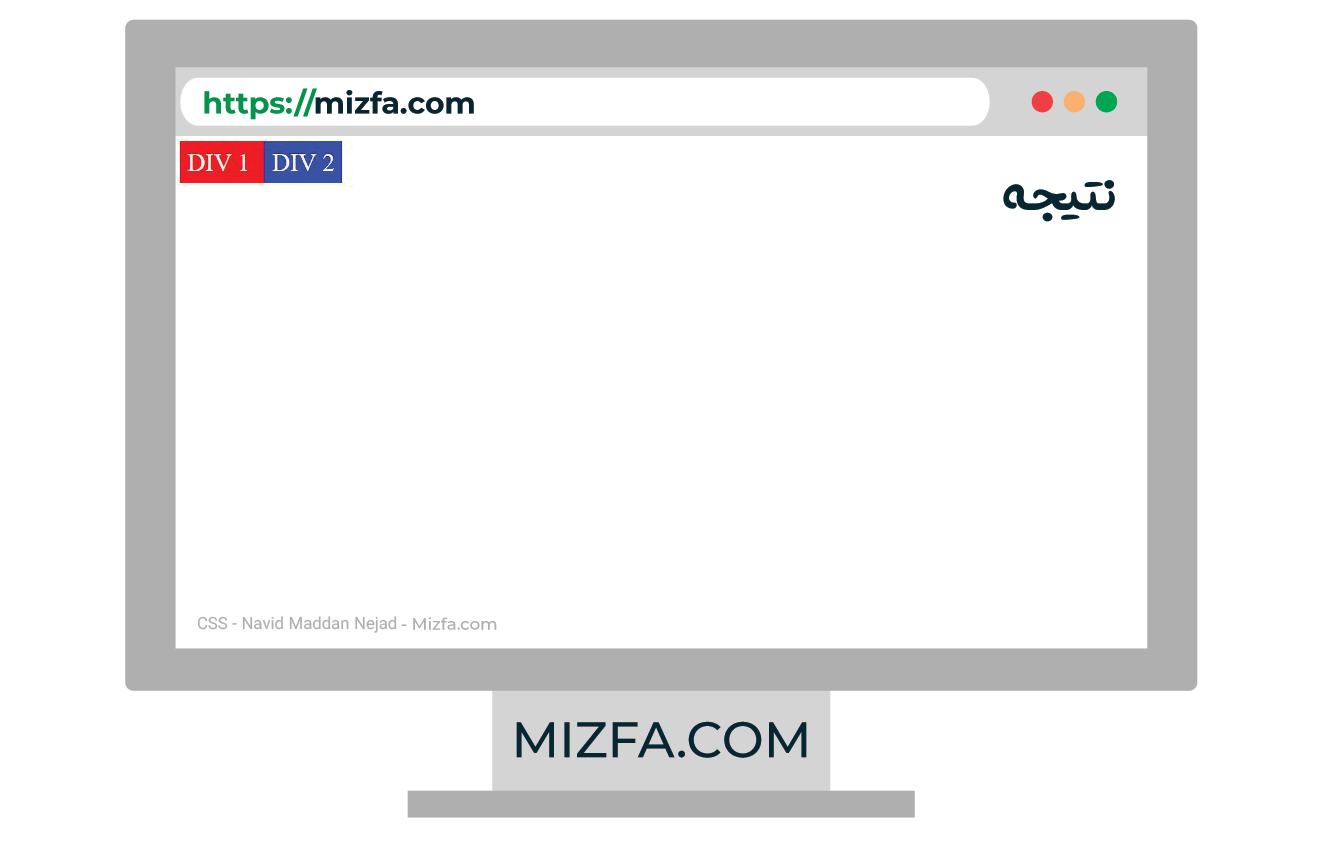
کد HTML:
<div class="div1"> DIV 1 </div>
<div class="div2"> DIV 2 </div>کد CSS:
.div1{
color:white;
display:inline;
padding:5px;
background-color:red;
}
.div2{
color:white;
display:inline;
padding:5px;
background-color:blue;
}
مقدار inline-
این مقدار، یکی از کاربردی ترین مقادیر خاصیت display محسوب میشه. چرا که می تونه به عنصر موردنظر ما، همزمان دو مقدار inline و رو اختصاص بده.
به چه صورت؟ مگه ممکنه؟
- کاری می کنه که عنصر مورد نظر، یه خط رو اشغال نکنه ( ویژگی inline )
- همزمان این قابلیت رو به عنصر میده که خاصیت های width و height رو قبول کنه ( ویژگی )
- و کاری میکنه که عنصر، به درستی خاصیت margin و padding هر چهار طرف رو قبول کنه.
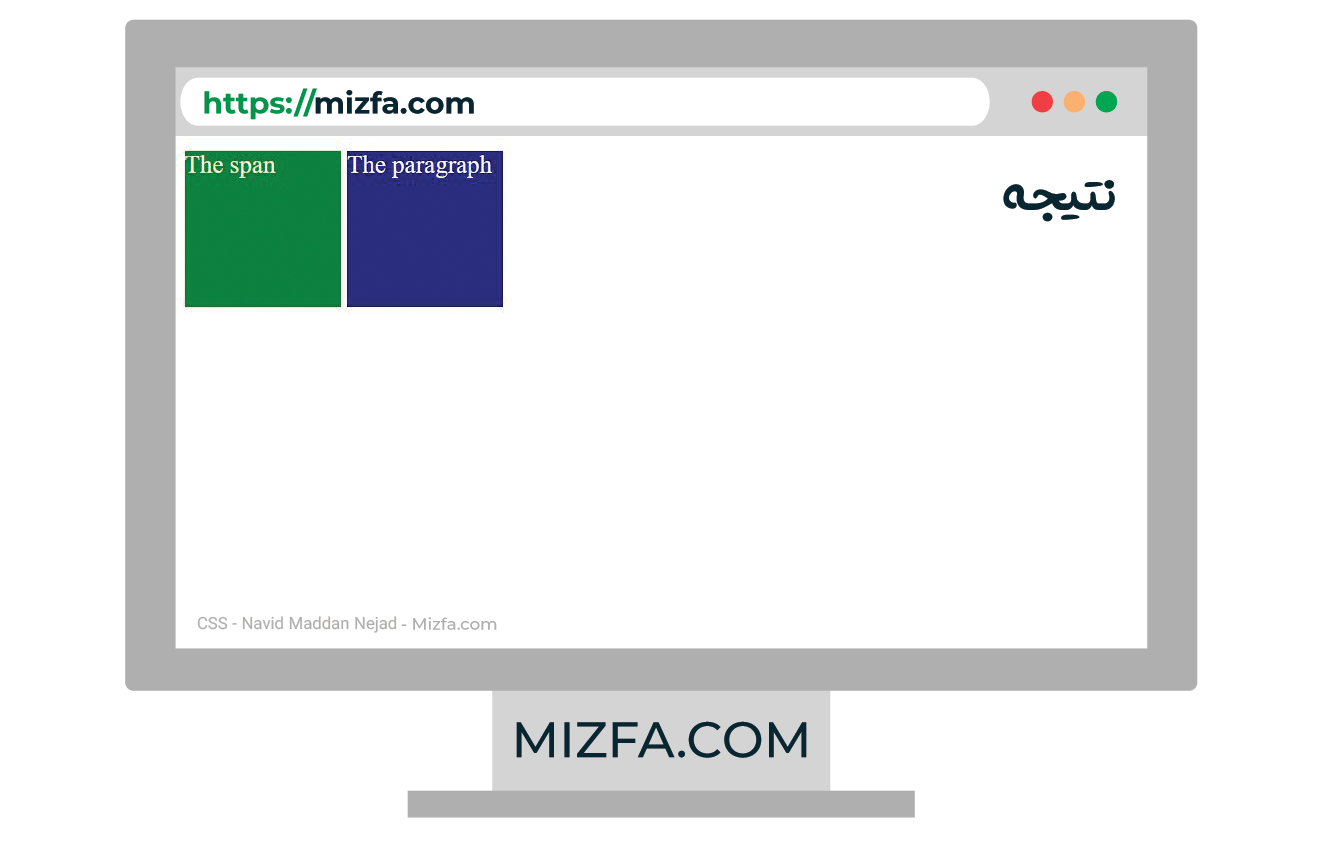
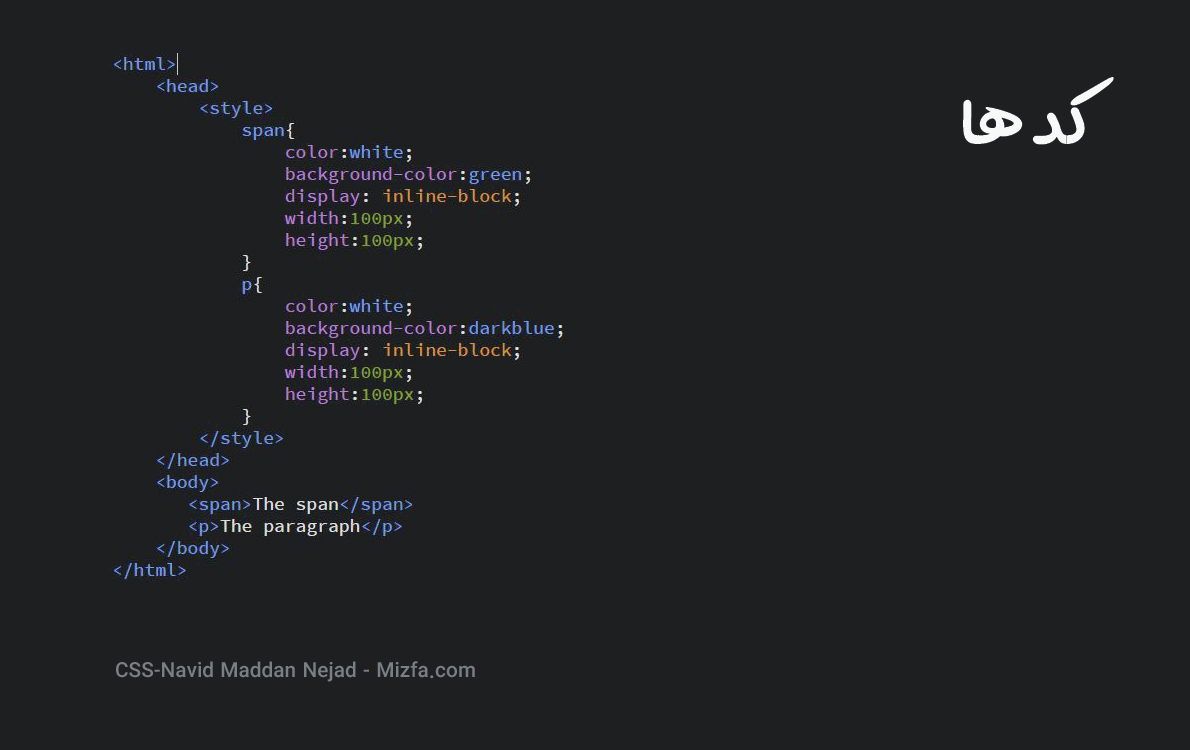
به مثال زیر توجه کنین:

<span>The span</span>
<p>The paragraph</p>span{
color:white;
background-color:green;
display:inline-;
width:100px;
height:100px;
}
p{
color:white;
background-color:darkblue;
display:inline-;
width:100px;
height:100px;
}
در اینجا، تنها با دستور display:inline- تونستیم ویژگی رو به عنصر inline یعنی span، و ویژگی inline رو به عنصر یعنی p اختصاص بدیم.در مثال بالا، عنصر p همراه با عنصر قبل تو یه خط قرار گرفته و عنصر span تونسته خاصیت های width و height رو قبول کنه.
مقدار table
این مقدار، از روش های طبقه بندی محتوای منسوخ شده در طراحی وب سایت هست و زیاد بهش نمیپردازیم.
بنابراین لازم نیست که وقت زیادی رو براش صرف کنین، مگه اینکه بخواین یک دانشمند در زمینه CSS باشین ??
این مقدار رو عناصر پدر میگیرن. به این معنی که مثل مقادیر یا inline، به صورت مستقیم روی عنصر مورد نظر تاثیر نمیزاره، بلکه روی فرزندان اون تاثیر میزاره.
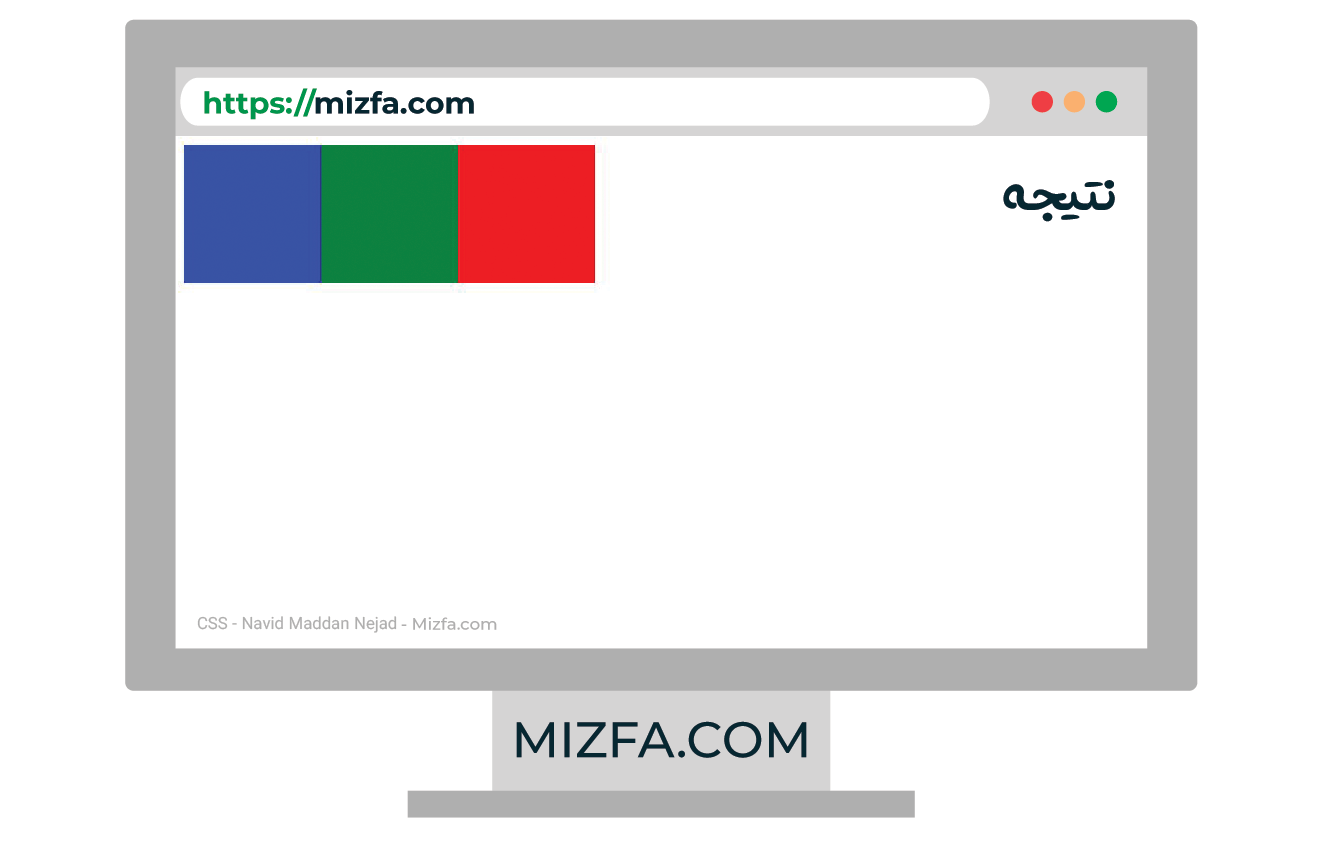
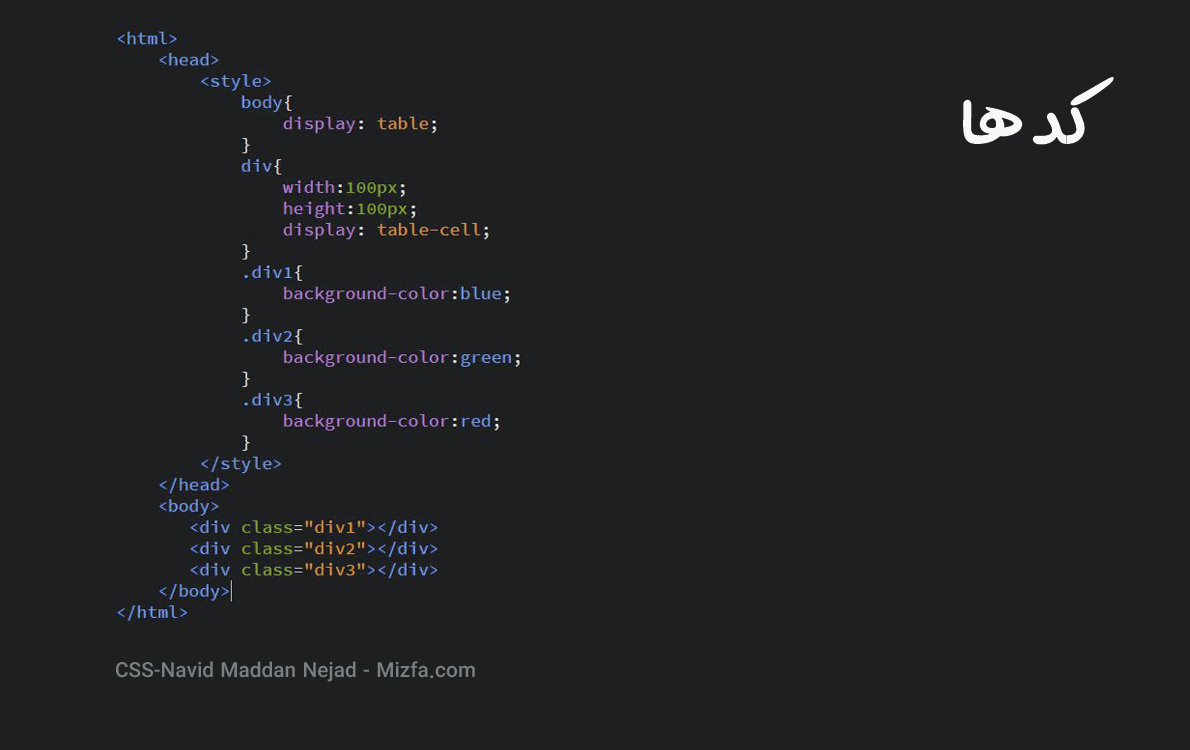
به کد زیر توجه کنین:

<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>body{
display: table;
}
div{
width:100px;
height:100px;
display: table-cell;
}
.div1{
background-color:blue;
}
.div2{
background-color:green;
}
.div3{
background-color:red;
}و نتیجه عبارت است از:
همزمان که به عنصر پدر، دستور display:table رو اختصاص دادیم، به عناصر فرزند دستور display:table-cells رو اختصاص میدیم.
پایان ترم: یه سوال استک اور فلویی!
وب سایت استک اور فلو (علی اسمعیلی بهش میگه عمو استک ) ، وب سایتیه که برنامه نویسا و کدنویسا سوالاتشون رو اونجا مطرح میکنن تا دیگران کمکشون کنن. با توجه به مباحثی که تا الان یاد گرفتین، باید توانایی کمک به کدنویسی که سوال زیر رو مطرح کرده داشته باشین.
سوال:
سلام! میدونم یکم سوالم ابتداییه، اما واقعا منو درگیر کرده.
من کد زیر رو نوشتم:
<div class="parent">
<span class="title"></span>
<div class="content"></div>
</div>div.parent{
width:500px;
height:200px;
}
div.content , span.title{
width:50%;
height:100%;
}
div.content{
background-color:indianred;
}
span.title{
background-color:lightblue;
}هر کاری میکنم عنصر اولم (که یک span هست) ظاهر نمیشه و عنصر دوم تو صفحه نمایش داده میشه.
لطفا اگه چیزی به ذهنتون میرسه بگین، ممنونتون میشم ??
به ایمیل کسانی که پاسخ درست و کامل رو در نظرات بگن 10 هزارتومان در پنل کاربری آکادمی میزفا حسابشون شارژ میشه. (البته باید در آکادمی میزفا ثبتنام کنید تا بتونید از این امتیاز استفاده کنید.)
نتیجه گیری
تو این مقاله اموزش css3 ، با مقادیر متفاوتی که میتونیم به نحوه نمایش عنصرمون اختصاص بدیم آشنا شدیم.
دو مقدار رو یاد گرفتیم، مقدار inline- و مقدار table.
متوجه شدیم که توسط مقدار inline-، میتونیم همزمان یک عنصر inline و داشته باشیم. این مسئله به ما کمک میکرد که بتونیم عناصر رو در یک خط جا بدیم و همزمان، به عناصر inline ابعاد بدیم.
در نهایت، به شکل مختصر با مقدار table آشنا شدیم و دیدیم که به چه شکل میتونه عمل کنه.
در جلسه بعدی به آموزش flexbox می پردازیم.
اگه نکته، پیشنهاد و انتقادی در رابطه با آموزشها دارین، خیلی خیلی خوشحال می شیم که اون رو در بخش دیدگاههای پایگاه دانش میزفا ارسال کنین.
مدیر محتوا: علی اسمعیلی